マークダウンをブラウザで作れるmerked.jsを使ってみた
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。Wikipediaより引用
要するに簡単にHTML文書に変換する事ができる言語である。
Markdownを使えるのは、Wikiや一部のブログサービスなど。今は、GitHubではよく使われていて、README.mdのようにmdファイルと呼ばれるそれは、Markdown記法で書かれているそれである。
その特性上、インターネットウェブ上で使われるものであるが、ローカルで使ってみたいと思う人もいる。
それ用のソフトウェアを落とせばいいんだけれど、仕事場だとそういうのにいちいち許可が必要だったりするので面倒臭い…。
インターネットのウェブサイトを見てもいいが、スクリプトを見ても構わんだろう?
ということで、JavascriptでMarkdownをHTMLに変換(parse)できるmerked.jsを使ってみた。
といっても、ちょっと触っただけだけど。
merked.jsの公開場所
merked.jsは、githubで公開されている。ちなみにウェブ上で試したいだけならば、デモサイトがある。
使用方法
こと単純でHTMLで組み込んでやればよい。サンプルは、githubに公開されているとおり。
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Marked in the browser</title>
</head>
<body>
<div id="content"></div>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script>
document.getElementById('content').innerHTML =
marked('# Marked in the browser\n\nRendered by **marked**.');
</script>
</body>
</html>
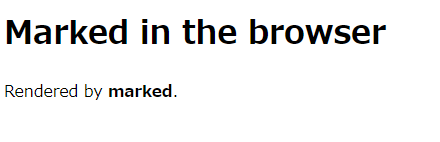
これをHTMLファイルで保存してブラウザで開くと以下の画像のように開かれる。
上のJavaScriptで表記されている以下の引数の部分が対応している。
marked('# Marked in the browser\n\nRendered by **marked**.');
ローカルで完結させたいなら、
githubでmarked.min.jsをダウンロードして、
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
の部分を、ローカルの場所を指定してやればよい。
マークダウンなら書くのも早いし、見やすい。
なによりHTML直書きしなくていいので、初心者でも書くことができる。
個人的には、mdファイルを作って、そこでガシガシ組んでから、
HTMLで表示させてグループでマニュアルなどを共有させるような使い方をしたい。
そのためには、別途、mdファイルを読み込む場合は、別途実装してやる必要があるが、それは別の機会に。
そんなに難しい処理ではない。

コメント
コメントを投稿