フローチャート図を書けるmermaid.jsを使ってみた
いい加減、仕事でワークフロー図なんかを作るのに、ExcelやWordから脱却したいと思っていた。
Visioとか入れればいいんだけど、入れてくれないんですよね。
ので、mermaid.jsについて勉強してみた。
簡単にコードを組んで、mermaid.jsに通すと以下のような画像がでる。
実際には、svgで作られるのだけど、Bloggerでうまく埋め込めなかったので、スクリーンショット止まり…。
実際にサイトに埋め込んで使うときは、GitHubやGitBookを参考にmermaid.min.jsとmermaid.min.cssを導入して、HTMLに埋め込んでやればいい。
以下は、一番シンプルな例。
これで簡単にフローチャート図なども書ける。
レンダリングをmermaid.jsに任せればいいので、とにかく思ったままのことがすぐに書ける。
理想はそのままHTMLで閲覧できるようにすればいいんだけども、スクリーンショットを取るでもいいので、まあ仕事で使えるかな、とは思う。
オンラインでも作れるので、インターネット接続の問題とかがないならばこれをそのまま使えばいい。
https://mermaidjs.github.io/mermaid-live-editor/#/
Visioとか入れればいいんだけど、入れてくれないんですよね。
ので、mermaid.jsについて勉強してみた。
mermaid.jsとは
GitHubから冒頭の文を日本語訳して引用。マークダウンと同じ方法でテキストから図やフローチャートを生成します。実際には、マークダウンというより、独自構文といったほうがいいけれど、HTMLタグやスクリプトは必要ない単純な構文で図を作成できるスクリプト。
- フローチャート図
- シーケンス図
- クラス図
- ガントチャート
なんかが作れる。
フローチャート図を作ってみた
構文としては、以下のような感じで
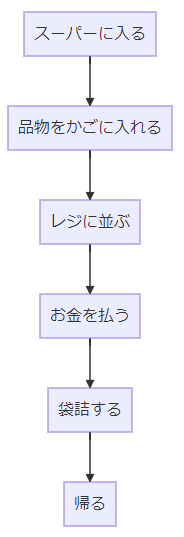
graph TD; スーパーに入る --> 品物をかごに入れる 品物をかごに入れる --> レジに並ぶ レジに並ぶ --> お金を払う お金を払う --> 袋詰する 袋詰する --> 帰る
簡単にコードを組んで、mermaid.jsに通すと以下のような画像がでる。
実際には、svgで作られるのだけど、Bloggerでうまく埋め込めなかったので、スクリーンショット止まり…。
実際にサイトに埋め込んで使うときは、GitHubやGitBookを参考にmermaid.min.jsとmermaid.min.cssを導入して、HTMLに埋め込んでやればいい。
以下は、一番シンプルな例。
<html lang="en"> <head> <link href="mermaid.min.css" rel="stylesheet"></link> </head> <body> <div class="mermaid">graph TD; スーパーに入る --> 品物をかごに入れる 品物をかごに入れる --> レジに並ぶ レジに並ぶ --> お金を払う お金を払う --> 袋詰する 袋詰する --> 帰る</div> <script src="mermaid.min.js"></script> <script>mermaid.initialize({startOnLoad:true});</script> </body> </html>
これで簡単にフローチャート図なども書ける。
レンダリングをmermaid.jsに任せればいいので、とにかく思ったままのことがすぐに書ける。
理想はそのままHTMLで閲覧できるようにすればいいんだけども、スクリーンショットを取るでもいいので、まあ仕事で使えるかな、とは思う。
オンラインでも作れるので、インターネット接続の問題とかがないならばこれをそのまま使えばいい。
https://mermaidjs.github.io/mermaid-live-editor/#/

コメント
コメントを投稿