VSCodeを導入してみた
最近よくVSCodeと聞くので
普段は、Atomを使っています。ただ、VSCodeの話も聞くので試してみました。どっちが便利かは使ってみないとわからないですからね。VSCodeは、Visual Studio Codeというマイクロソフトによって開発されているソースコードエディタです。マイクロソフトではあるものの、OSSであり、WindowsだけでなくMacでもつかえるし、Linuxでも使えます。オープンに使われることを望んでいるようですね。
ダウンロードした
Visual Studio Code - Code Editing. Redefined上からダウンロードしました。
ダウンロードした「VSCodeUserSetup-x64-1.33.1.exe」を実行しましょう。なお、x64-1.33.1の部分は、その時のバージョンなので変わりますね。
インストールした
ダウンロードしたexeファイルを実行してインストールしましょう。何も難しくなかったので画面に従って割愛します。実行してみた
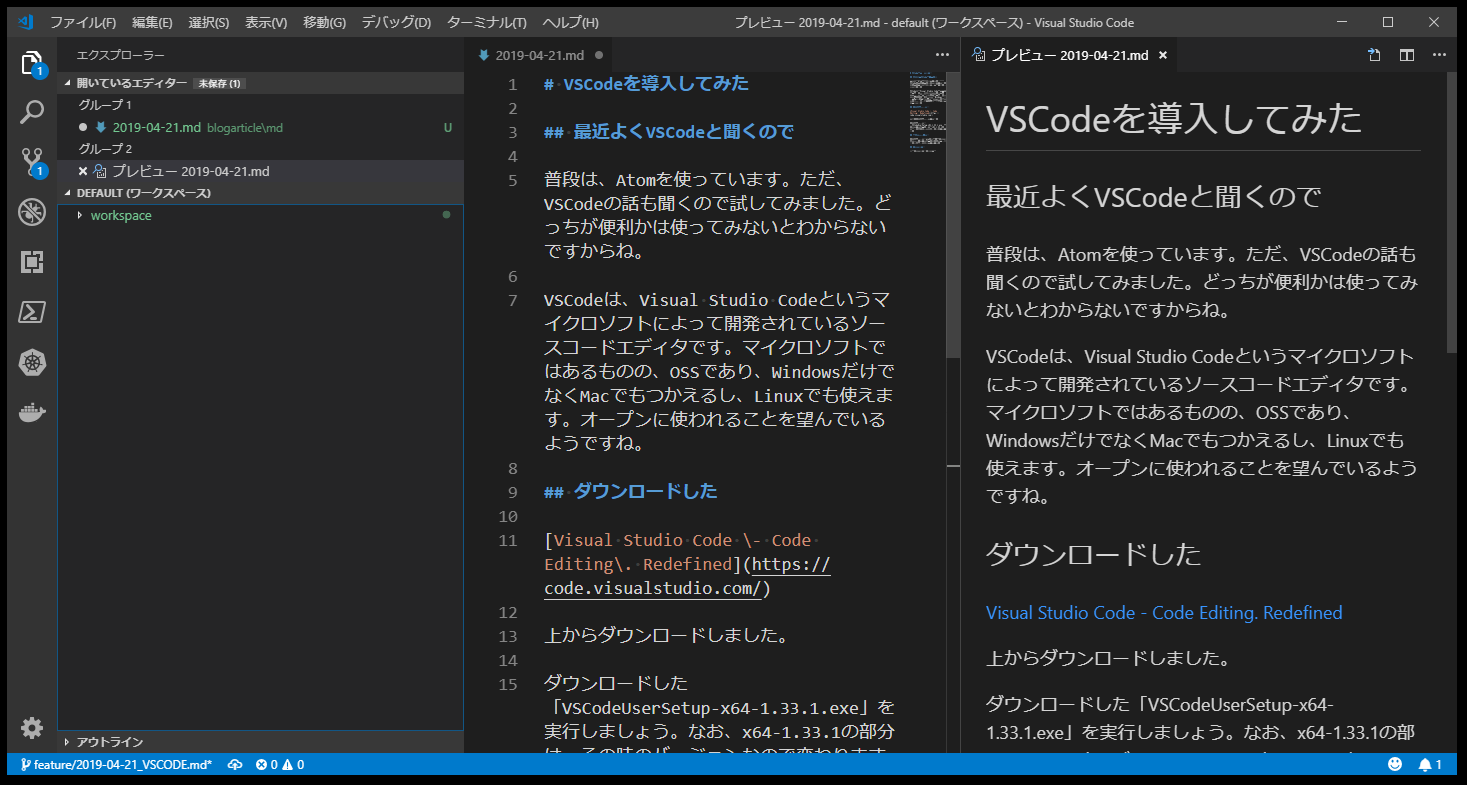
で、実行してみました。もうすでにいろいろ作っているので、初期の頃の画像はないのですが、見た目はAtomとほとんど同じように使えますね。
見た目は好き好きかなあ。個人的にはAtom。
左側にExploreをはじめ、Gitや拡張機能などがアイコンで表示されています。拡張機能を導入することで増えていくようですね。 Atomは、この部分がExploreだけなので、シンプルさはAtomかもしれませんが、Gitとかは右下だったり右側だったりと散漫としているので、整理されているのはVSCodeかもしれません。とりあえず左側見とけ! という姿勢は嫌いじゃありません。
ちなみに、プレビューはAtomでもVSCodeでも用意されているので差異はありませんかね。
動作性はVSCode
VSCodeのほうが圧倒的に軽いです! というか、安定さがあって不安感が全く無いですね。Atomのほうは、なんか重くなったりしたり、突然落ちたりするのでちょっと怖いんですよねえ。デバッグは断然VSCode
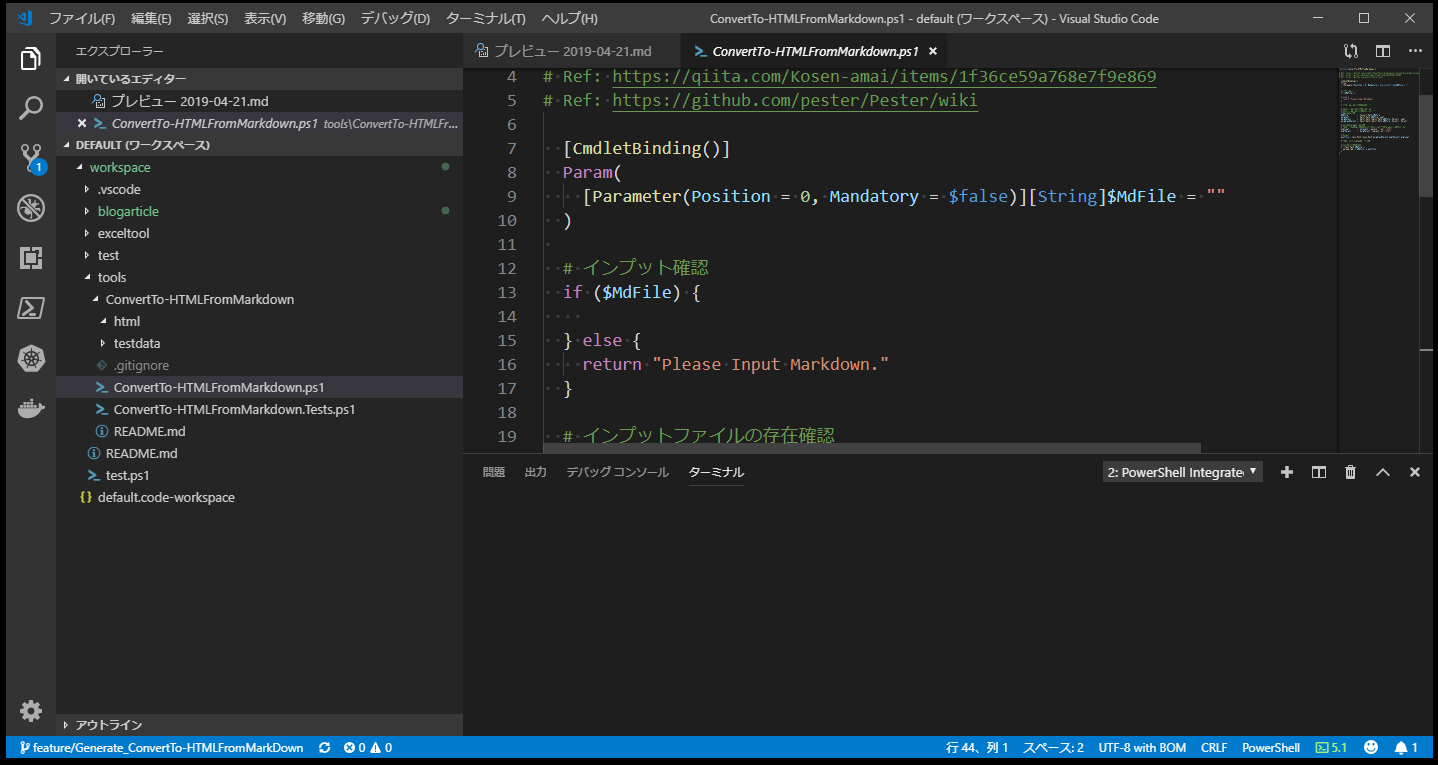
Atomでも拡張機能を入れればできるんでしょうけど、VSCodeはほぼほぼデフォルトでできるように設計されていますね。コードを組みたい自分としては、かなりの高評価です。なにより PowerShellとの親和性が高い 。PowerShell信者なので、結構ガッツリやりたいんですけど、Atomだと難しいんですよねえ。かといって、PowerShell_Iseもそのためだけに立ち上げるのはなんだかなあ。と思っていました。
VSCodeはその分、自然と使えるのでバッチリですね! この時点で私としてはVSCodeに軍配です。

いいですねえ。もうシンプルにデバッグしてくれって、構図でとてもいいです。
Git, GitHubの使いやすさはAtom
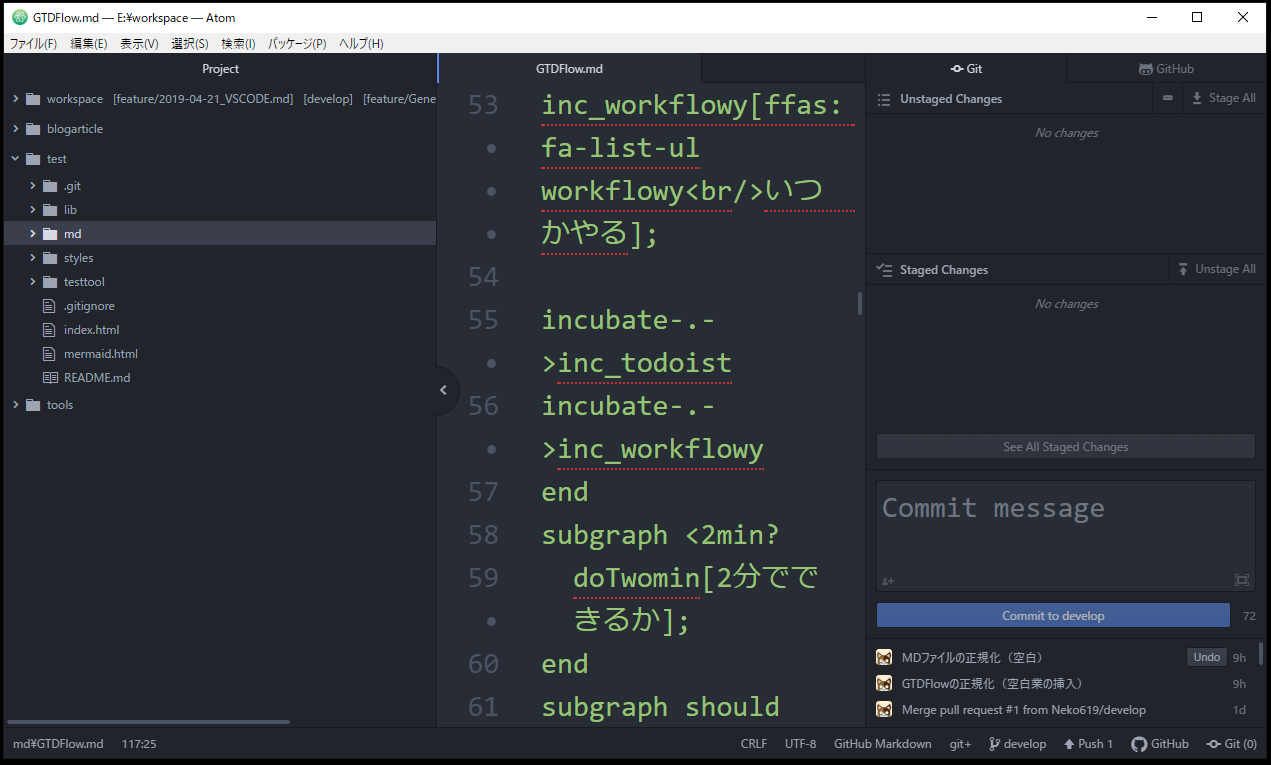
これは趣味な気がしますが、個人的にはAtomに軍配です。拡張機能が優秀というのもあるんですけれど、VSCodeのGitに関する捜査官がシンプルすぎて、とっつきにくいんですよね。GUIとしては、正直使いづらいです。その点、Atomはほとんど説明なしかつワンクリックでPushもfetchもStageChangeも簡単です。直感で操作ができるというのは重要です。

Atomは右側だけ見ていれば、Gitの状況がすべてわかるのでとてもいい。VSCodeは、なぜか下から上に向かってStageingしていくのが気に食わない。あと、直近のCOmmit履歴が見れないのはBADです。拡張機能あるかもだけど。
一方、VSCodeにもいいところはあります。Shift + Ctrl + P でコマンドを打てる状態になるので、そこからGitのコマンドを打てるのです。というか、VSCodeでGit使うならそっちのほうが心理的に楽なんだよなあ。完全に自分の裁量でコマンドを打てるので、変なバックグラウンドが動かないかの心配がいらないし。
もっとも、GitでGUI使いたいならGit - Downloading Packageのほうがいいです。どうしても、日本語とか文字コードとかが微妙なんだけど、やっぱりGUIとしてのGitアプルとしては使いやすいんですよね。
結論
しばらく、VSCodeをメインで使おうと思います。軽いのとPowerShellとの親和性に惚れました。ただ、ひとつわからないのは、Workspaceの概念。これって、どういう概念なのかな。単純に、作業領域を分割している?という簡単な話ではなさそうです。フォルダで分けてれば十分なんだけども。
WorkSpaceの有効な活用方法をご存知でしたら教えてください。
コメント
コメントを投稿