[HTML+CSS]タイトルをクリックすると詳細が表示される実装
タイトルをクリックするとその詳細が表示されるものをCSSだけで実装するものを仕事のなかで作った。
インターネットで参考にしたものをちょろっと変えたものだけれど。
CSSで実装できるのは、作るのも簡単だし見栄えもいいのでとてもいい。
参考元:https://saruwakakun.com/html-css/reference/accordion

インターネットで参考にしたものをちょろっと変えたものだけれど。
CSSで実装できるのは、作るのも簡単だし見栄えもいいのでとてもいい。
参考元:https://saruwakakun.com/html-css/reference/accordion
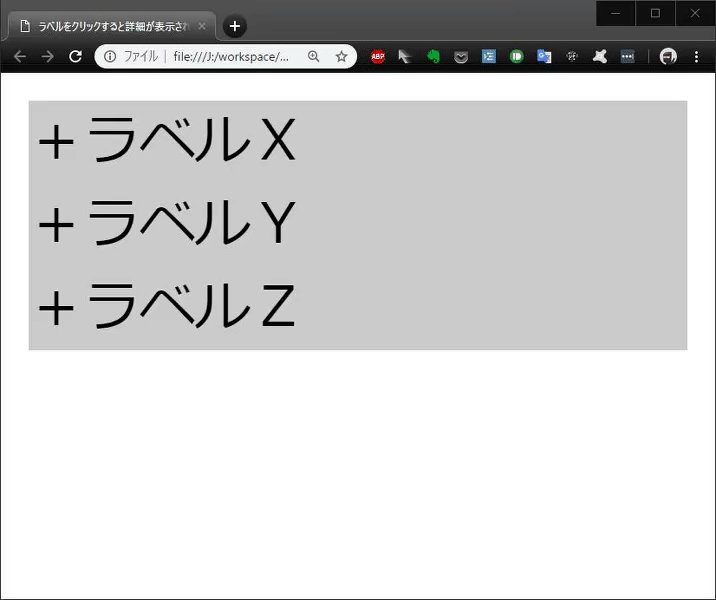
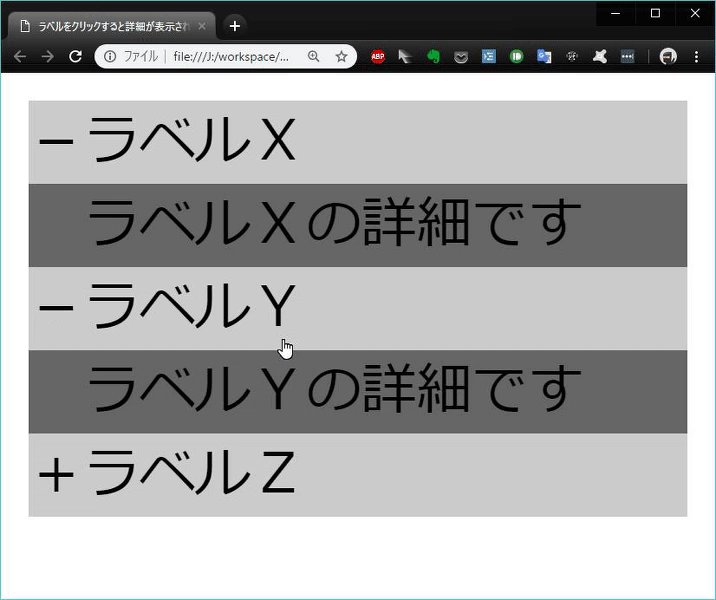
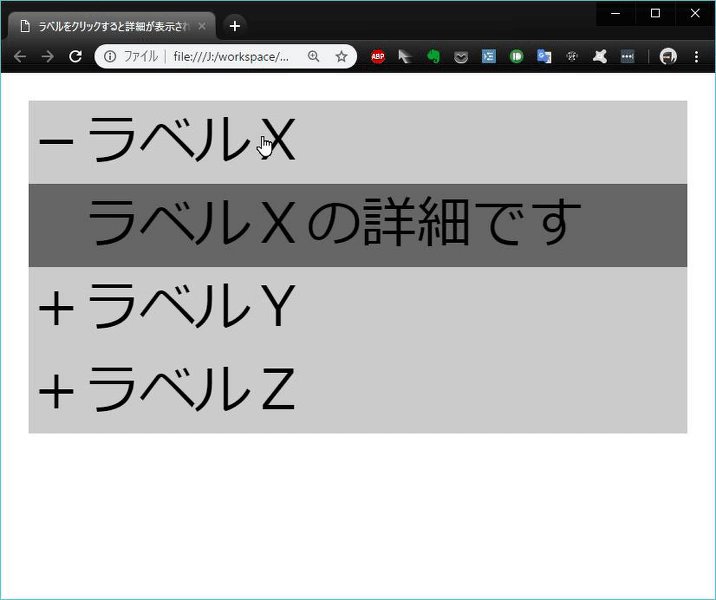
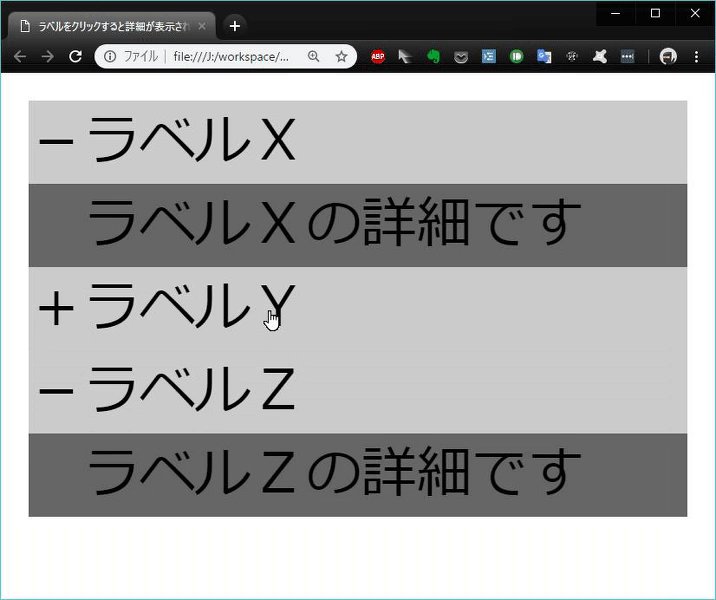
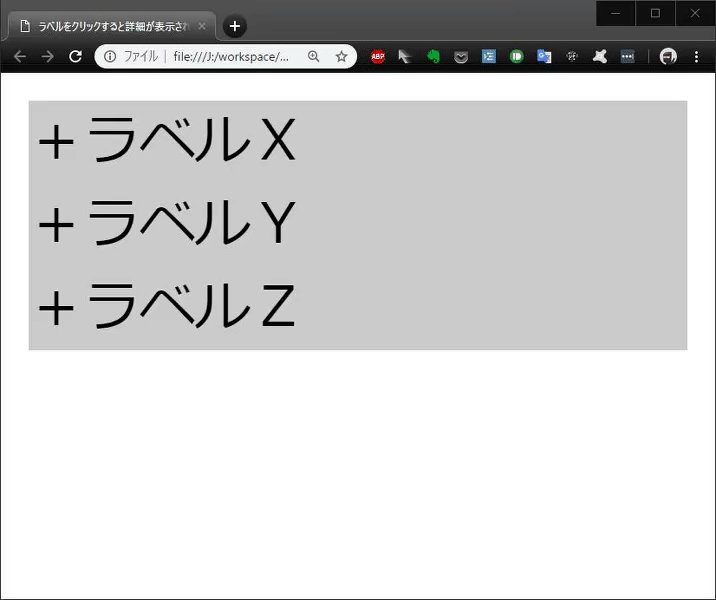
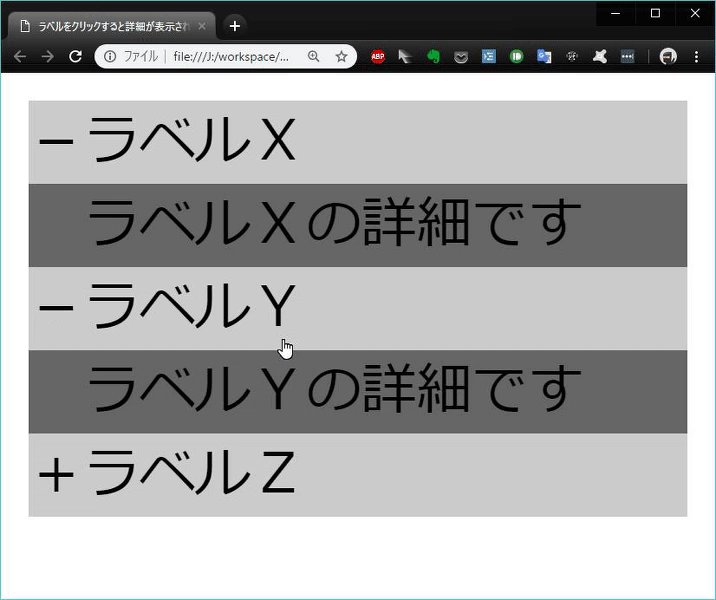
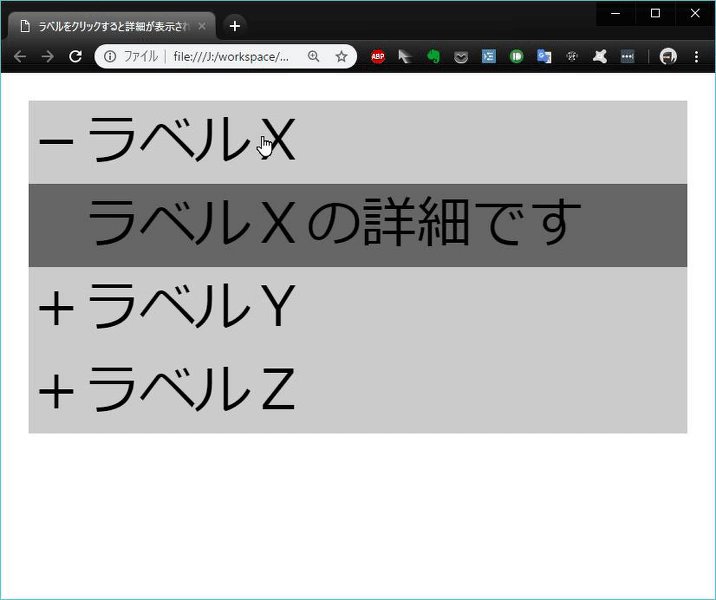
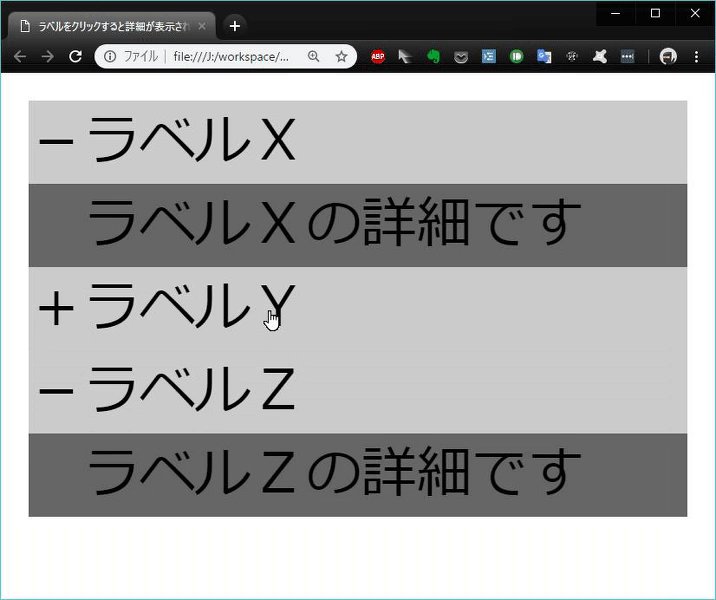
表示されるブラウザの様子

HTML+CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ラベルをクリックすると詳細が表示される</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
<!--
/* スタイルシート 外出したほうがいい */
/* ラベルをあわせるとマウスポインタを変更 */
.content label {
background-color: #cccccc;
cursor :pointer;
display: block;
}
/* チェックボックスは不可視にする */
.content .chklbl {
display: none;
}
/* 詳細は通常不可視にする */
.content .detail {
background-color: #666666;
padding-left: 1em;
display: none;
}
/* ラベルをクリックする(内部的にチェックする)と、
詳細を可視化する */
.chklbl:checked + label + .detail {
display: block;
}
/* ラベルの冒頭に+を表示 */
.content label:before {
content: '+';
}
/* ラベルをクリックする(内部的にチェックする)と、
ラベルの冒頭を-する */
.chklbl:checked + label:before {
content: '-';
}
-->
</style>
</head>
<body>
<!--
contentクラス配下に構成する
div.content
├ input チェックボックス(不可視)
├ label ラベル名
└ div.detail 詳細を記述
input-label-div.detailの組み合わせを繰り替えす。
-->
<div class="content">
<!-- ラベルX -->
<input type="checkbox" id="labelX" class="chklbl"/>
<label for="labelX">ラベルX</label>
<div class="detail">
ラベルXの詳細です<br />
</div>
<!-- ラベルY -->
<input type="checkbox" id="labelY" class="chklbl"/>
<label for="labelY">ラベルY</label>
<div class="detail">
ラベルYの詳細です<br />
</div>
<!-- ラベルZ -->
<input type="checkbox" id="labelZ" class="chklbl"/>
<label for="labelZ">ラベルZ</label>
<div class="detail">
ラベルZの詳細です<br />
</div>
</div>
</body>
</html>
コメント
コメントを投稿